Blog
Até agora, eu dei dicas de como colocar um formulário em uma UIScrollView, corrigir a posição dos inputs após a aparição do teclado e colocar uma barra de navegação acima do teclado.
Neste último post da série, vou ensinar mais um truque que pode ser muito útil para quem precisa de um formulário um pouco mais complexo:
- Como substituir o teclado por outro mecanismo de entrada de dados customizado.
No primeiro post desta série, eu ensinei como preparar o seu formulário dentro de UIScrollView usando autolayout. No post seguinte, eu mostrei como tratar a aparição do teclado de modo que seu formulário se adapte à área reduzida da tela.
Neste post, vou ensinar o primeiro truque para melhorar a experiência do cliente ao usar seu formulário:
- Como mostrar uma barra acima do teclado para navegar entre os campos do formulário e também fechar o teclado.
No post anterior, eu ensinei como preparar o seu formulário dentro de UIScrollView usando autolayout. Em poucos passos, temos todos os campos do formulário e a capacidade de dar scroll neles. Contudo, ao abrir o teclado, dois problemas acontecem:
- O teclado pode encobrir o campo em edição
- A área 'scrollável' do formulário não se adapta ao espaço menor devido à aparição do teclado
Para resolver esses dois problemas, precisaremos de algumas linhas de código.
 08 Ago, 2014 15:21
Formulários no iOS - parte 1
08 Ago, 2014 15:21
Formulários no iOS - parte 1
Uma tarefa para a qual existem mil e uma abordagens distintas no iOS SDK é a criação de formulários. Isso porque a Apple não provê uma solução definitiva (um componente, talvez) e também porque existem diferentes problemas dependendo do conteúdo do formulário que você está desenvolvendo.
Depois de muito apanhar trabalhar com esse tipo de problema, consegui amadurecer uma solução que atende as seguintes premissas:
- O formulário ocupa mais do que área vertical visível da tela
- Todo os seu conteúdo estará dentro de uma ScrollView
- O teclado, quando visível, encobre parte do formulário
- O formulário pode conter TextFields ou TextViews
- O teclado pode ser substituído por outras views (ex. PickerView, DatePicker, etc.)
- Deve funcionar independente da presença de outros elementos como NavigationBars, TabBars, ToolBars
- Deve suportar inputAccessoryView (normalmente, uma ToolBar que aparece acima do teclado com as opções "Anterior", "Seguinte", "OK")
- Independente do tamanho da tela (3.3, 4, ou mais polegadas)
Dentre os diversos anúncios da Apple para o iOS 8, um do mais interessantes foi a nova linguagem de programação Swift.
Há muito o que ser dito sobre a Swift: sua sintaxe, seus recursos, as novas ferramentas do XCode e sua integração com o Objective-C e o UIKit. Vou tentar resumir o que achei de mais interessante em todas essas dimensões e deixar para posts futuros um maior aprofundamento.
Os U$10 mais bem gastos na minha vida :)
Desde o iOS 3.2, é possível incluir fontes customizadas no seu projeto. Entretanto, mesmo seguindo as instruções para incluir as fontes, elas não ficam disponíveis para você durante o tempo de design. Para utilizar as fontes você é obrigado a colocá-las via código nos seus componentes visuais para que sejam aplicadas em runtime. Ou era obrigado...
Quem já programa para iOS a muito tempo está acostumado a gerenciar manualmente a memória, isto é, alocar e desalocar os objetos no momento certo. Desde o iOS 5, isso não é mais necessário devido ao ARC (Automatic Reference Counting).
No último post desta série, eu mostrei como traçar rotas usando o SDK do Google Maps no seu aplicativo. Desta vez, vou apresentar outro recurso interessante: o Street View.
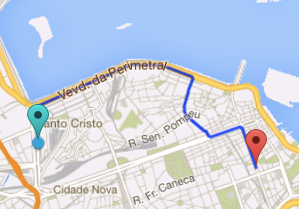
No último post desta série, eu mostrei como customizar a InfoWindow - o balão que aparece sobre o ponto quando o selecionamos. Agora, vou mostrar outro recurso importante para aplicativos de mapas: traçar rotas.

No post anterior, o Rafael mostrou como trocar o MapKit nativo do iOS pelo Google Maps SDK for iOS. Agora, vamos aprofundar mais no SDK personalizando o comportamento da InfoWindow, aquele balão que aparece sobre o ponto quando o selecionamos.
 11 Jun, 2013 09:41
Estilizando seu app com UIAppearance
11 Jun, 2013 09:41
Estilizando seu app com UIAppearance
Existem várias técnicas para você alterar cores, fontes e imagens de fundo de diversos elementos da sua interface. Você pode alterar diretamente as propriedades, criar subclasses, manipular através dos XIBs. Contudo, quando você quer que todos as instâncias de uma determinada classe (ex. UINavigationBar) tenham a mesma aparência, a coisa começa a complicar. Por isso, no iOS 5.0 foi criado o protocolo UIAppearance.
No primeiro post eu mostrei opções para depurar o código durante o desenvolvimento do seu aplicativo. Nesta continuação veremos como utilizar o console, através de comandos em LLDB, e opções customizadas nos breakpoints.
Ter uma ideia genial de um novo aplicativo não é tão difícil assim. Saber se está bombando também não é, basta olhar o número de downloads. Mas como saber quais funcionalidades mais usadas por seus usuários? Essa é a proposta do post. Apresento para vocês o Google Analytics para aplicativos móveis.